■JT 生クリーム仕込み 粒たっぷりコーンポタージュ

- 商品名:生クリーム仕込み 粒たっぷりコーンポタージュ
- 販売者:ジェイティフーズ株式会社
- 内容量:190g
- コーンに関する記述:スーパースイートコーン
- コーン数:54個
続きましてご紹介はJT(日本たばこ産業)の「粒たっぷりコーンポタージュ」
粒たっぷりと言ってるからにはたっぷりなのだろうと数えたところ54個!坂井シェフの倍です。
缶切りで開けて中身を出したときの、コーンの出るペースが坂井シェフとは段違いでした。
いやいや数えてみると差がはっきりしていいですねぇ。
■ここはあくまで備忘録
本番のコーン数比較サイトは別に作るわけで。
とりあえず必要なデータと写真をアップしていって、ある程度まとまったらリンクを張ってそっちに移します。
xreaならDBも使えるわけで、検索も簡単につくれますしね。
DB使うほどたくさんコンポタがあるとは思えないけど(^^;
■コカ・コーラ ビストローネ 坂井シェフのコーンポタージュ

- 商品名:ビストローネ 坂井シェフのコーンポタージュスープ
- 販売者:日本コカ・コーラ株式会社
- 内容量:190g
- コーンに関する記述:つぶたっぷりコーン
- コーン数:26個
さて、やはりトップバッターはいわくの「ビストローネ 坂井シェフのコーンポタージュスープ」からでしょう。
コーンの数は26個。これが多いのか少ないのかは今後おいおいわかってきますね。
しかし、発売初年度から2年続けて「当社比2倍」と言っていたということは、逆に言うと以前はコレの4分の1だったとも言えるわけで…。
■なぜコーンの数を気にするのか~序章~
さて、予告までしまったコンポタコーン数比較ですが、そもそもなぜそんなことが気になっているのかから始めていこうかと。
そう、それは忘れもしません2000年冬。
コカコーラより「ビストローネ 坂井シェフのコーンポタージュ」という商品が発売されたことがきっかけです。
この商品、あの鉄人坂井シェフの名前がついているだけでなく、缶の正面には「つぶたっぷり2倍 (当社比)」とはっきりかかれていたのです。
(写真はここにありました)
そりゃ期待感もたかまるってもんです。当然買って飲みました。
・・・・ごくっ・・・・・・・ごくっ・・・・・・・・・・・コロンコロン。
ってあんた!当社比2倍って前回は一桁かよ!!
この怒り。この憤り。3年たった今でも忘れません。坂井シェフの権威も地に落ちました。
このとき私は誓ったのです。
味には主観が入る。
↓
コーンポタージュスープ(略してコンポタ)の絶対的評価には”コーンの数しかない”。
↓
コーンの数比較サイトを作るのだ!と。
それから3年たってしまいましたが、いよいよその計画は実行に移される(?)のです!
ちなみに翌年も「ビストローネ 坂井シェフのコーンポタージュ」は発売されました。「つぶたっぷり2倍 (当社比)」もそのままに。
え?コーンは増えてたか?あー、増えてたんじゃないですかね。ま、4倍してもたかがしれてますけどね。
さらに翌年より表現を変えてきました。「つぶたっぷりコーン」と。
そして今年。表現は去年と同じ「つぶたっぷりコーン」。
見てやろう。そして白日の下にさらすのだ。コカコーラにとって「つぶたっぷり」とはコーン何個をいうものなのかを!
■文字選択ができない問題への対応
まみおさんからコメントをいただきまして、とても楽に修正ができたんですが、一応メモ。
2003/12/4書き換えて図を削除。
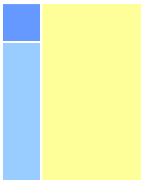
標準でのレイアウトを図にするとこんな感じ。

全てのレイヤーをposition: absoluteで位置指定しています。
これだとIE6のバグにかかり、文字選択がまともにできなくなります。
なので、こう変更しました。
コンテンツ部分(肌色)を左からマージン指定して、そこに左ペインを重ねて置いているイメージになります。
・・・図にしてみましたがわかりにくい?図が下手ですからねぇ。
具体的にはまみおさんのコメント通りに、
default.cssの
.contents{
position: absolute;
left: 200px;
width: 550px;
}
を
.contents{
margin-left: 200px;
width: 550px;
}
にしたと。
- まみお : すごく時間が経ってからのレスですが(^_^; この図だと、margin-left: 20...
- fjsk : うう、そうなんですよね。このあとCSS本を読んでて気がつきました。 お...